
빠른 업무를 위해 추천하는 사이트 세 곳의 링크를 일단 붙여 넣기하고 밑에 추천하는 이유에 대해 작성해 보겠다.
1. Flaticon
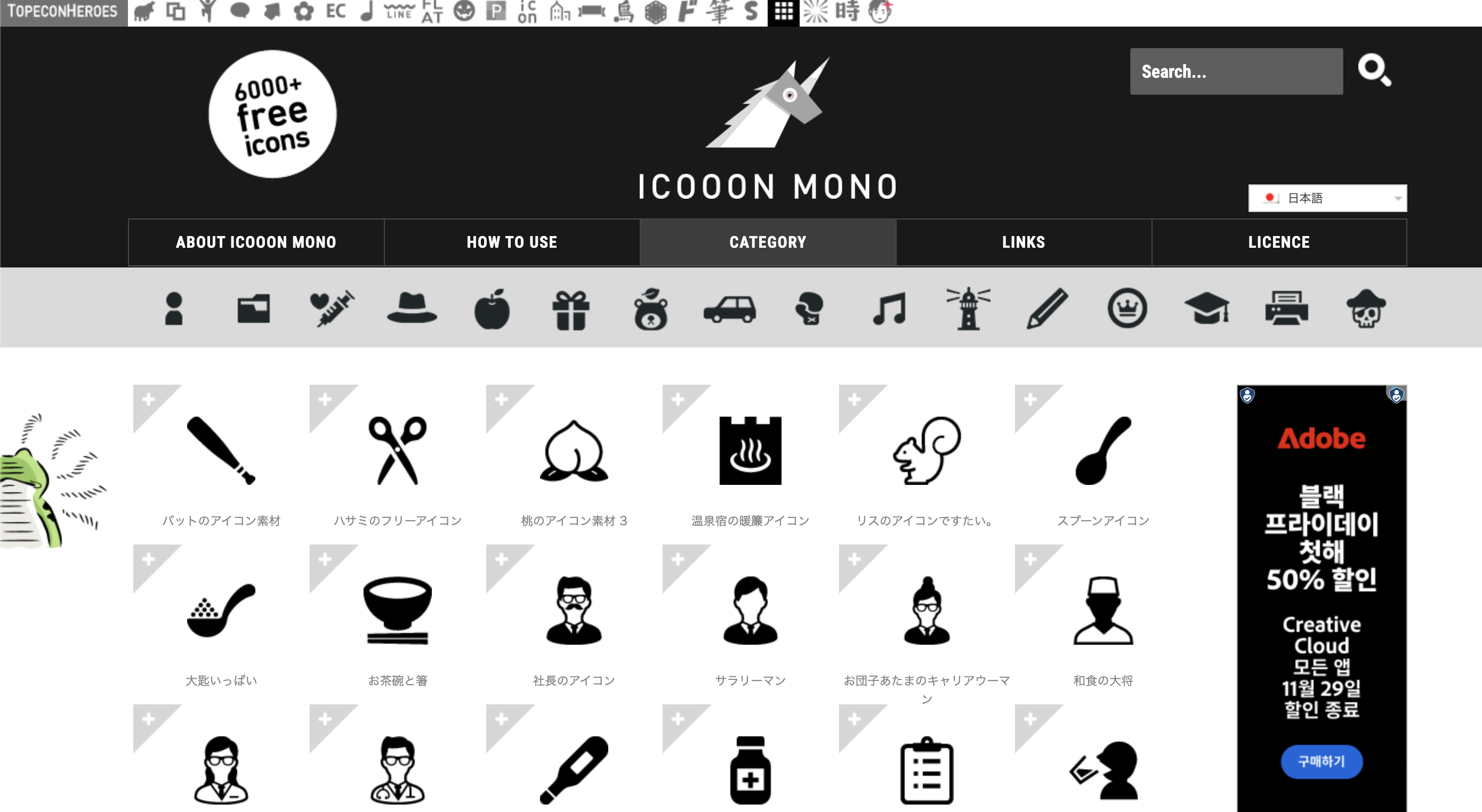
2. Icooon-mono
アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダ
icooon-mono.com
3. icon-icons
무료 아이콘 SVG, PNG, ICO 또는 ICNS
MingCute building - filled
icon-icons.com
일단 추천하는 세 가지 사이트의 공통점은
1. 여기저기 활용할 수 있는 아이콘들이 많다.
2. 회원가입을 요구하지 않고 엔간한 아이콘을 다운로드할 수 있는 사이트이다.
그럼 각 사이트 별로 알아보자.
1. Flaticon

가장 자주 사용하는 아이콘 사이트가 아닐까 싶다.
일단 아이콘 개수가 꽤 많다.

특히 UXUI 쪽 직무라면 자주 활용하기 좋은 무료 아이콘들이 많다.

다운로드할 수 있는 확장자가 많다. PNG, SVG 가능하고 안드로이드 iOS 앱개발에 활용할 수 있는 파일까지 있다.
그리고 소스 코드도 제공해 줌...
색 변경은 가능하나 로그인을 해야 할 수 있다.
장점
1. 다양한 파일 확장자
2. 다양한 아이콘
단점
1. 일부 아이콘은 로그인을 해야 한다.
2. 무료 다운로드의 경우 다운로드 횟수 제한이 있다.
3. 색 변경은 로그인을 해야 한다.
+ 프리미엄 회원이 아닐 경우 저작권 표시를 해주어야 한다.
2. icooon-mono
アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダ
icooon-mono.com
일본 사이트인데, 특히 한 아이콘들이 많다.

특이한 아이콘들이 많아서 PPT 만드는 데 주로 사용하는듯한 사이트이다.
오른쪽 상단의 서치창을 통해 원하는 아이콘을 검색할 수 있다.
영어로도 검색할 수 있는데 영어는 제대로 된 결과가 나오지 않으니 일본어로 번역해서 붙여 넣는 것을 추천한다.
장점
1. 색 변경 (RGB) 가능하다
2. PNG, JPG, SVG로 다운로드 가능하다
3. 로그인이 따로 필요 없다
4. 특이한 아이콘들이 많다. (PPT 이런 곳에 사용하면 좋다.)
단점
원하는 내용을 일본어로 번역한 뒤 검색해야 결과가 잘 나온다.
3. icon- icons
무료 아이콘 SVG, PNG, ICO 또는 ICNS
MingCute building - filled
icon-icons.com
flaction이랑 비슷한데, icon-icons는 주로 로고를 써야 할 때 자주 활용한다.

장점
1. 모두 무료 다운로드 가능하다
2. 다양한 로고들을 활용할 때 좋다
3. PNG, JPG, SVG로 다운로드 가능하다
4. 로그인이 따로 필요 없다
단점
색 변경은 불가능하다
모든 사이트에서 아이콘 사용 시 출처, 저작권을 표시해야 한다는 것 꼭 잊지 말길 바란다.